- 软件大小:7.9MB
- 更新日期:2020-11-26
- 软件语言:简体中文
- 软件授权:国产软件
- 软件热度:条
- 官方网站:暂无
- 适用平台:WinAll/
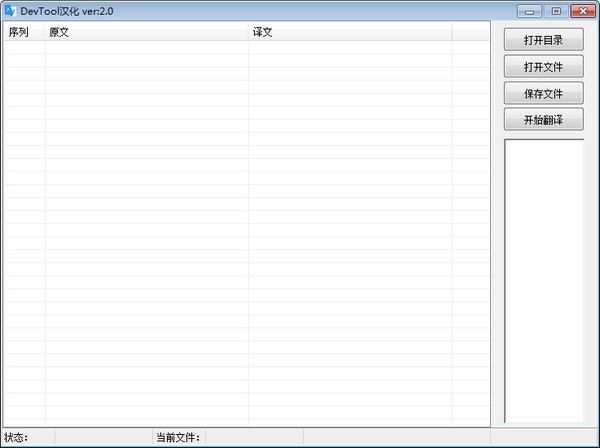
DevTools汉化工具能够对Chrome微信开发工具DevTools开展汉化,汉化实用工具便捷译文翻译更换,无需那麼繁杂,可做到90%汉化,对没有英文基本的必须应用DevTools的盆友十分有效!

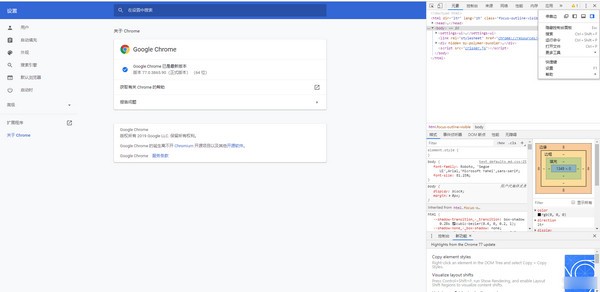
【汉化实际效果】

【操作方法】
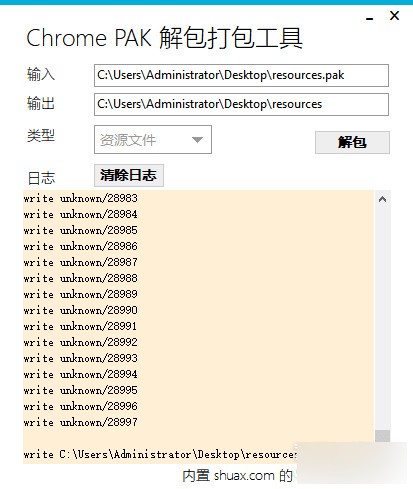
Devtools汉化最先去Chrome浏览器目录里边寻找名叫“resources.pak”文件复制出去,另外也搞好备份数据,避免 文件遗失,把复制出去的“resources.pak”用解压工具软件开展解压工具。

解压工具后会获得一个名叫“resources”目录和一个“resources.json”文件,随后开启汉化实用工具
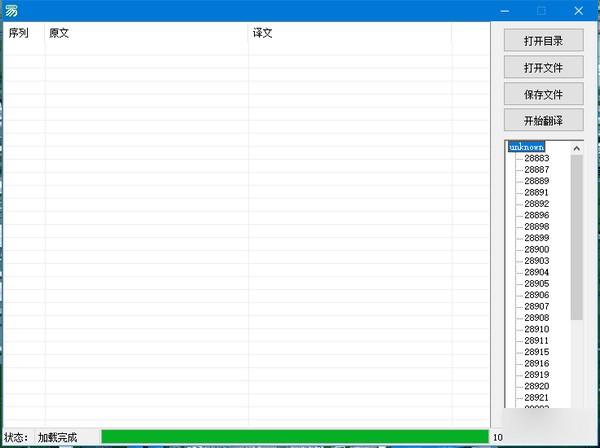
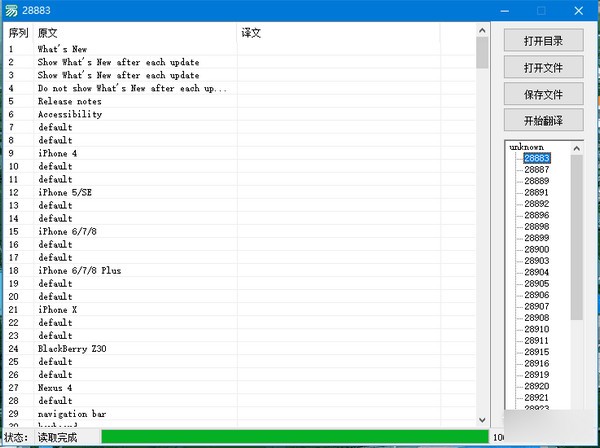
留意一定要将全文和译文翻译2个文件放到汉化实用工具同样目录下,不然会汉化不成功,开启汉化专用工具后点击打开目录,挑选“resourcesunknown”。下边树型框便会显示信息出必须汉化的文件。

双击鼠标树型框里边的文件名便会把这个文件加载对话框。


随后点一下开始翻译,等候一会,进行后点一下储存,那样第一个文件就汉化完成了,反复此流程先后点一下树型框里边的全部文件汉语翻译一遍以后储存。(我是确实不愿写了,就凑合凑合所有点一下一遍吧!)
把汉化后的文件更换到“resourcesunknown”目录下,开启解包工具把“resources.json”拖到专用工具内点一下装包(留意把解压工具软件同目录下的“resources.pak”删掉,避免 失败)装包后获得一个汉化的“resources.pak”文件,把汉化后的“resources.pak”文件更换Chrome浏览器目录下的“resources.pak”文件就可以进行汉化。
【版本更新】
更新今年10月10日 #注:如必须的总数多之后很有可能还会继续升级一键汉化,必须的人少之后很有可能不容易升级了
※恢复英语单词鉴别不正确
※提升编码
※全文拷贝
※译文翻译后可立即编写
※更换编码日报错













































